Web, ktorý odláka potenciálneho zákazníka z vašej webovej stránky, je zlý web. V tomto článku si povieme o zásadných chybách, s ktorými sa každodenne stretávam pred spustením kampaní.
Áno, nedostatky, ktoré na stránku nepatria je nutné odstrániť ešte predtým, ako spustíte kampaň. Obzvlášť, ak ide o kampaň, ktorej cieľom je konverzia alebo návštevnosť webu. Preto klientom, vždy pred začiatkom spolupráce pripravíme audit webu, kde apelujeme na odstránenie nedostatkov, aby bola webová stránka konverzná a prinášala klientovi želané výsledky. Po vypracovaní desiatok auditov viem zhodnotiť najbežnejšie a najdôležitejšie chyby, ktoré si v tomto článku priblížime.
Chyby, s ktorými sa stretávam, by som rozdelil do troch hlavných skupín: technické, chyby z hľadiska užívateľskej skúsenosti (UX) a obsahové chyby.
1. Technické chyby
Pomalý web
Na začiatku auditu robíme test rýchlosti webu. Okrem empirického zisťovania, kedy už pri prvej návšteve webu vieme zhodnotiť rýchlosť jeho načítania, testujeme web aj pomocou rôznych nástrojov. Najbežnejšie používaný nástroj je PageSpeed Insights od Google.

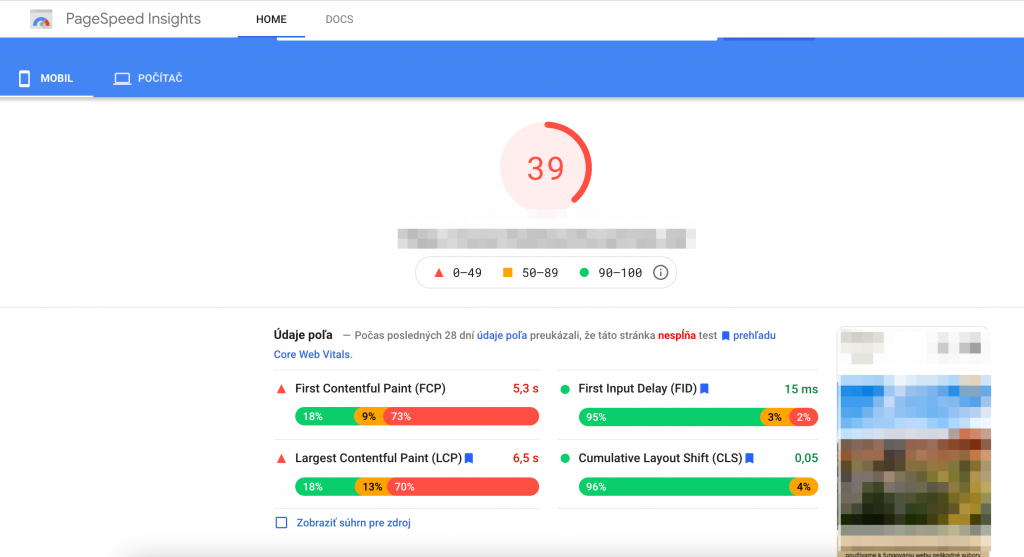
V tomto nástroji si viete pozrieť, aké nedostatky má váš web z hľadiska rýchlosti načítania pri mobilnej aj desktopovej verzii. Uvediem príklad, ako vyzerá audit v tomto nástroji:

Z výsledkov auditu vyplýva, že pri mobilnej verzii stránky sú nedostatočné ukazovatele: First Contentful Paint (FCP) a Largest Contentful Paint (LCP). Prvý spomínaný FCP ukazovateľ vzniká v okamihu vykreslenia prvého textu alebo obrázku. Je to dôležitá metrika, pretože udržiava pozornosť užívateľa. Dáva mu prvú informáciu o tom, že sa stránka naozaj načítava a že môže začať konzumovať obsah stránky.
Largest Contentful Paint (LCP) predstavuje presnejší spôsob merania momentu, v ktorom sa vykreslí hlavný obsah stránky. Najčastejšie môže ísť o blokové prvky na stránke, ktoré obsahujú text alebo obrázok.
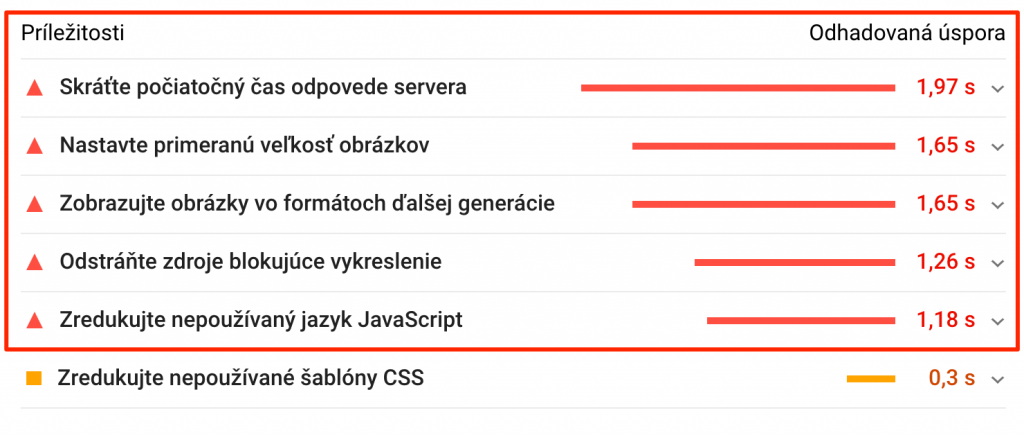
A aké sú odporúčania od Google, aby sa tieto metriky zlepšili? Medzi najbežnejšie odporúčania patrí zníženie odozvy servera a takisto aj zníženie veľkosti obrázkov. Ďalej to môžu byť rôzne skripty a kódy na stránke, ktoré môžu byť zbytočné a spomaľujú načítanie webu.

Najmä pri obrázkoch umiestnených na webe môžete veľmi jednoducho ušetriť čas načítania vášho webu. Odporúča sa znížiť ich veľkosť a zmeniť formát. Formáty obrázka, napríklad JPEG 2000, JPEG XR a WebP, zvyčajne poskytujú lepšiu kompresiu než PNG alebo JPEG, čo znamená rýchlejšie sťahovanie a nižšiu spotrebu dát.
A prečo sa vôbec zamerať na rýchlosť stránky?
- Jeden zo štyroch návštevníkov opúšťa stránku, ktorej načítanie trvá viac ako 4 sekundy
- 46 % užívateľov nenavštívi opätovne stránku, ktorá je pomalá
- 64 % nakupujúcich, ktorí sú nespokojní s návštevou stránky nakúpi už na inom eshope
- Jedno-sekundové omeškanie načítania webu zníži spokojnosť užívateľa o 16 %

Responzivita webu
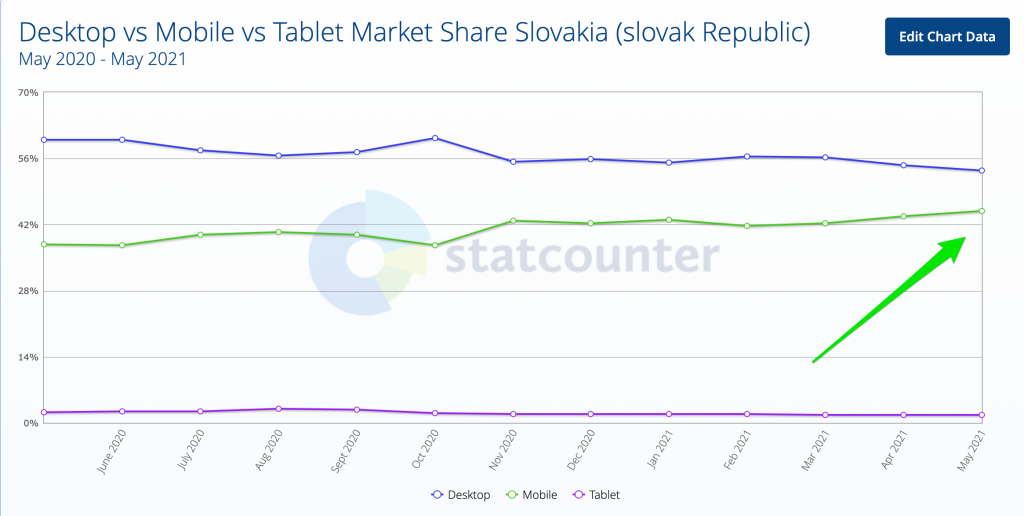
Pravdepodobne už netreba v dnešnej dobe hovoriť, aká je mobilná stránka dôležitá. Avšak, pozrime sa na aktuálne štatistiky zo Slovenska, kde vidíme nárast návštev webových stránok z mobilných zariadení. V máji 2021 sme sa dostali nad 42 %, kým ešte v máji 2020 to bolo okolo 37 %.

Pri realizácii webových auditov sme narazili hlavne na problém responzivity niektorých prvkov. Celkovo sú weby už zväčša responzívne, no stretnete sa aj s webmi, ktoré označujeme ako non-responsive. Znamená to, že sa zobrazujú na mobile totožne ako pri desktopovom prehliadaní. To má za následok, že prehliadanie takého webu je veľmi nekomfortné a zväčša z neho užívateľ odíde.

Druhým prípadom sú weby, ktoré sú síce responzívne, no niektoré prvky webu sa zobrazujú nekorektne. Môže ísť o veľké obrázky, medzery v texte, neprehľadné tlačítka a CTA prvky.

Funkčnosť kontaktu so zákazníkom
Ak nie ste práve eshop a váš biznis je postavený na získavaní leadov (vyplnených dopytových formulárov), mali by ste spozornieť. Veľkým nedostatkom stránok ponúkajúcich služby je spôsob, ako ich potenciálni klienti kontaktujú. Čím máte viac spôsobov, ako vás návštevníci stránky môžu kontaktovať, tým je to pre vás lepšie. Na stránke by ste mali mať možnosti oslovenia pomocou:
- telefónu (kliknutie na telefón)
- e-mailu (možnosť kliknutia na váš kontaktný email) alebo chatovacieho okna
- formulára
1. Kontaktovanie pomocou telefónu – ak nie ste práve hotel, ktorý má osobitne čísla na recepciu, reštauráciu, oddelenie rezervácie ubytovania, lobby bar a pod., odporúčam mať jednotné číslo pre návštevníkov stránky. Chybou na stránkach je, keď číslo nie je klikateľné. Predlžuje to konverznú cestu užívateľa, ktorý si najprv musí číslo skopírovať a potom ho skopírovať do telefónu.
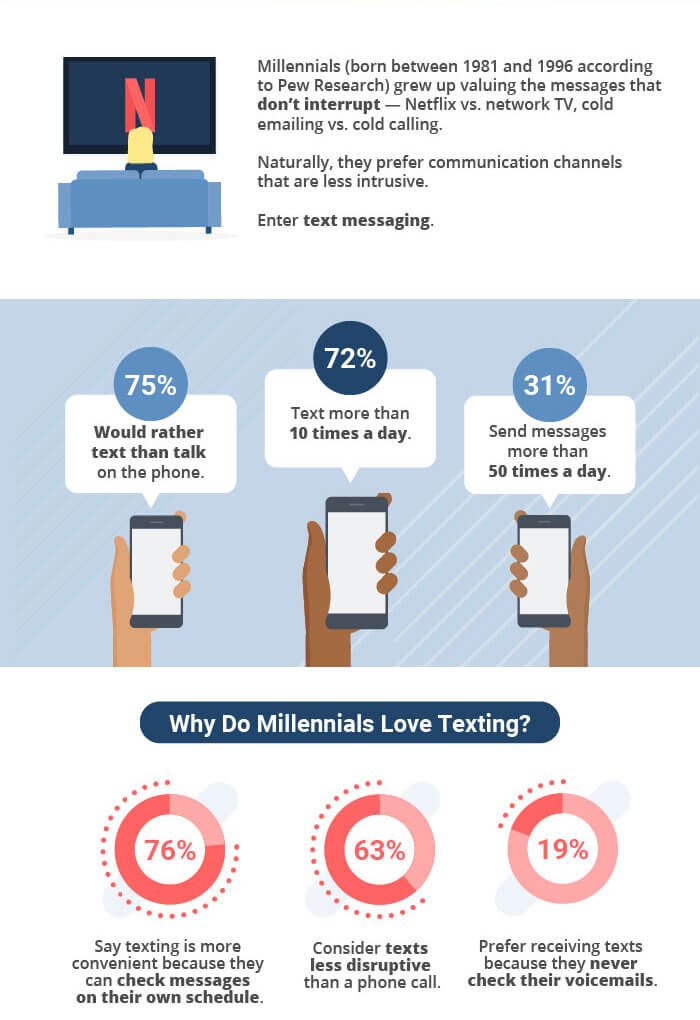
2. Kontaktovanie pomocou emailu alebo chat okna – hlavne mladšia generácia preferuje textové správy pred volaním. Vyplýva to aj zo skúmania užívateľov, ktoré zverejnila stránka Paldesk, kde až 75 % užívateľov radšej píše, ako volá na telefóne.

3. Kontaktovanie pomocou formulára – veľmi dôležitým aspektom na stránke je kontaktný formulár. Hlavne, ak sa jedná o stránku ponúkajúcu služby, či stránku založenú na predaji nehmotného produktu pre užívateľa. Formulár by mal slúžiť ako prostriedok prepojenia vás ako predajcu a klienta ako kupujúceho.
Základom je to, aby ste od potenciálneho zákazníka nevyžadovali zbytočné a zdĺhavé informácie. Takto by to nemalo vyzerať:
Hľadanie na webe – chýba fulltextové vyhľadávanie / vyhľadávanie kategórií eshopu
Veľa užívateľov je zvyknutých vyhľadávať požadované informácie priamo na webe. Tento zvyk jednak pochádza z častého používania Google vyhľadávača, druhak z rýchlejšieho prístupu ku hľadaným informáciám alebo produktom.
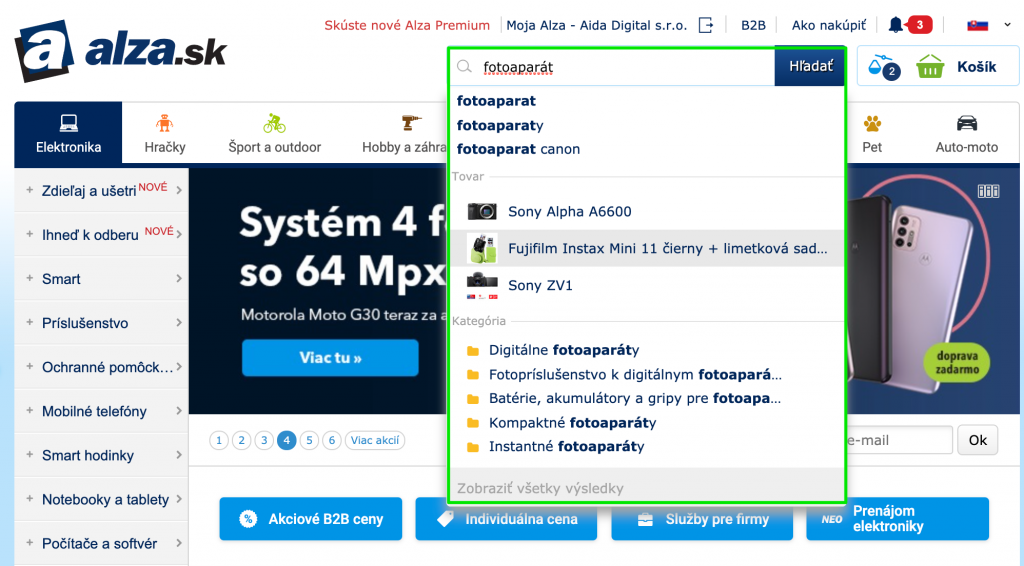
Prepracovane to má vyriešené Alza, kde pri vyhľadávaní konkrétneho produktu ponúka často hľadané výrazy spojené s hľadaným slovom, často prezerané produkty, či konkrétne kategórie, v ktorých sa produkt nachádza.

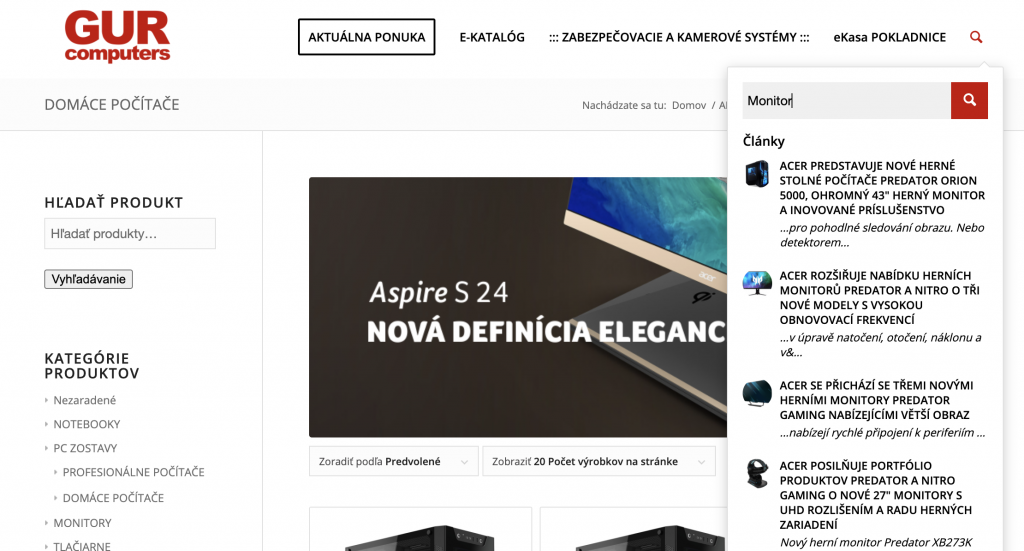
Tak, akoby to nemalo vyzerať, to má napríklad tento eshop:

Pri zadaní výrazu “Monitory” mi ponúklo najprv články, ktoré neboli všetky relevantné. Na eshope pri hľadaní kategórie by mali v prvom rade vyskočiť produkty patriace do danej kategórie.
2. UX chyby
Po technických chybách sú najčastejším dôvodom odchodu užívateľov zo stránok UX chyby. Tie majú vplyv na to, či sa užívateľ cíti na stránke komfortne alebo “zápasí” s prvkami stránky. Na užívateľskú skúsenosť so stránkou sme sa zamerali aj pri audite webov. Dole vidieť najčastejšie chyby, s ktorými sme sa stretli pri auditoch.
Nedostatok filtrov pri produktových stránkach
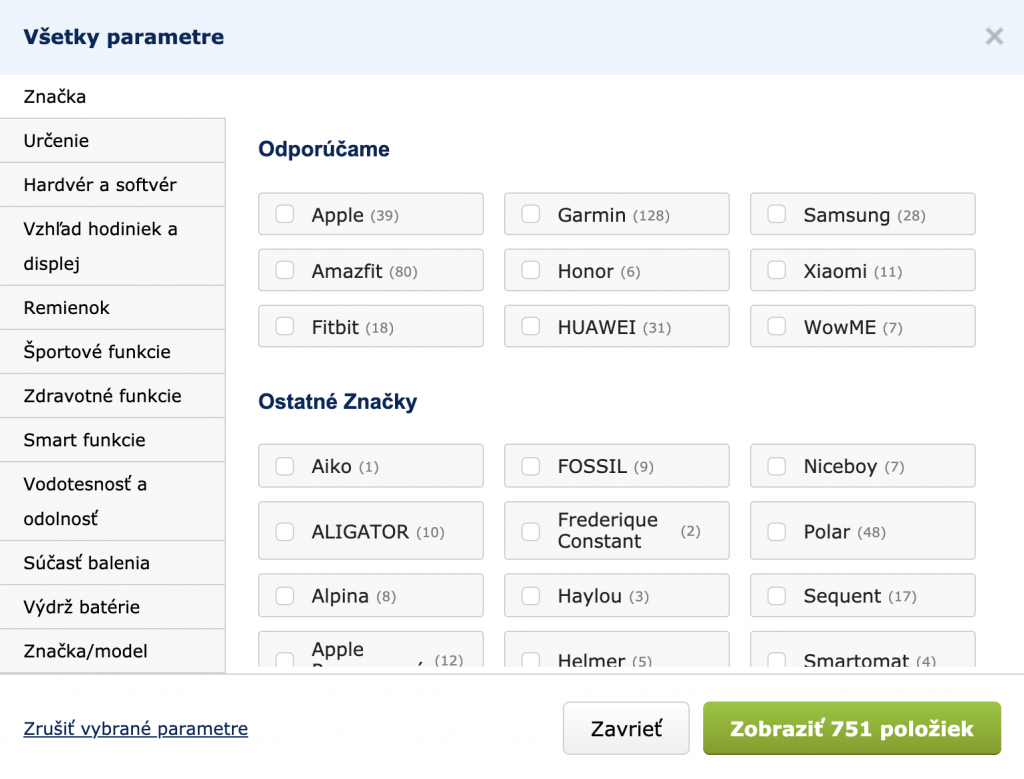
Pri hľadaní ideálneho produktu na stránke častokrát užívateľ siahne po filtroch pomocou ktorého si produkt chce vybrať. Opäť to má najlepšie nastavené Alza, kde si viete vybrať z veľkého množstva filtrov a zúžiť tak množstvo produktov v danej kategórii. Dole vidno príklad pre kategóriu “Inteligentné hodinky”.

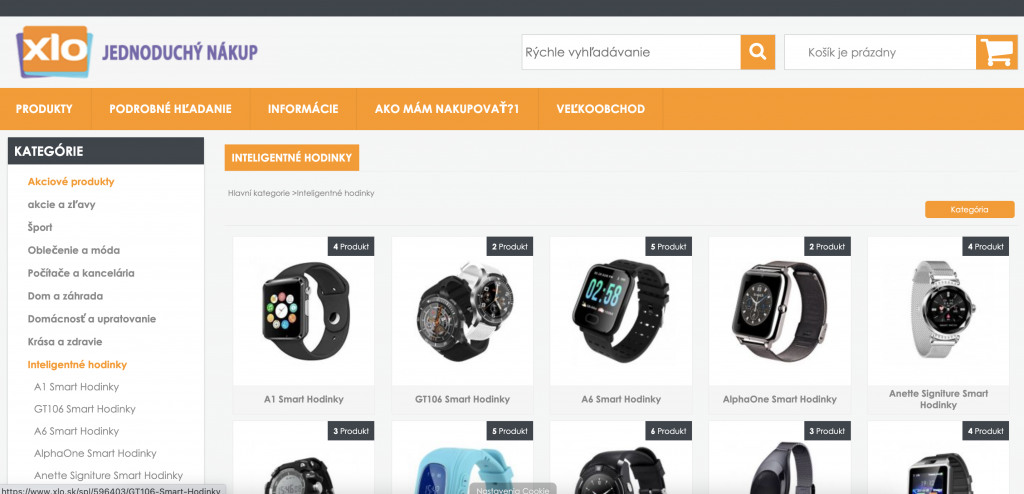
Predpokladom na správne fungovanie filtrov je mať správne a úplne vyplnené informácie o vašich produktoch. Každý váš produkt by mal obsahovať parametre, podľa ktorých si vie užívateľ filtrovať svoj ideálny výber. Na tejto stránke by ste filter hľadali márne. Návštevník webu si vie vybrať asi len podľa vzhľadu:

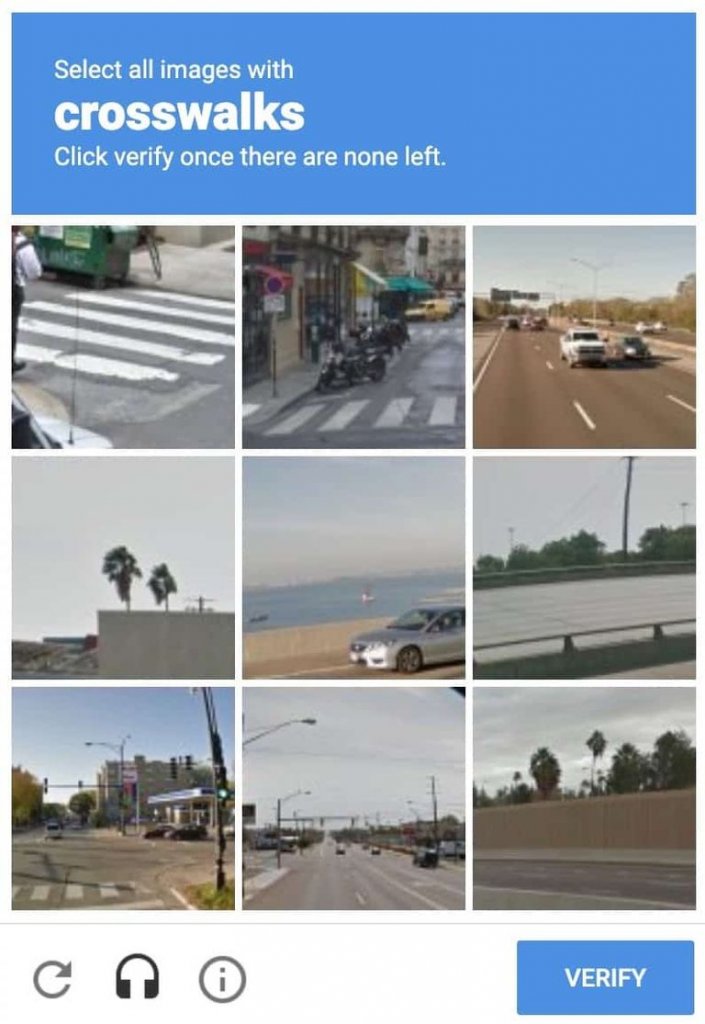
Otravná captcha
Overenie pri odoslaní formulára môže byť pre užívateľa často zložité. Nejasný text v obrázku či hľadanie hydrantov na ulici nie je najlepšie riešenie pre modernú anti-spam kontrolu. Pri vypĺňaní takého anti-spam testu môže veľká časť používateľov spraviť chybu, čo ich následne odradí od vyplnenia formulára.

Modernejšie formy overenia už dokážu toto overenie robiť na pozadí, takže to návštevníka nijako nevyrušuje a neobmedzuje – napr. reCAPTCHA v3 (https://www.google.com/recaptcha/about/).

Druhy dopravy a platobné metódy
Každý používateľ webu je rád, keď je z čoho vyberať a web mu ponúka rôzne možnosti. Veľmi dôležité to je aj pri výbere platby za tovar a spôsobe dopravy tovaru.
Z možností dopravy sú veľmi obľúbené doručovacie boxy, kam patria Zásielkovne a BalíkoBox od Slovenskej pošty. Niektoré veľké eshopy majú dokonca vlastné doručovacie boxy ako AlzaBox či MALL Box. Nemal by chýbať osobný odber (ak eshop disponuje kamennou predajňou) či doručovanie kuriérom.
Prax ukazuje, že stále veľa klientov, najmä v strednej a východnej Európe, preferuje platbu „na dobierku“, teda až v momente doručenia tovaru. Preto by ste mali mať aj tento spôsob doručenia na vašom eshope. Okrem dobierky sú veľmi populárne platobné brány bánk – ePlatby VÚB, TatraPay, Sporopay. Nemala by chýbať dobre zabezpečená platba kartou. Na zváženie je ponúknuť užívateľovi platbu cez Apple Pay a Google Pay.
Nečitateľný text
Rôzne fonty na stránke, krikľavé farby, či zlý kontrast medzi textom a farbou pozadia sú chyby, ktoré majú vplyv na užívateľskú skúsenosť s webom.

Veľa Pop-up okien
Najmä pri mobilnom prehliadaní webu môže byť množstvo vyskakovacích okien veľmi odradzujúce. Pri relatívne malom displeji to zníži možnosti prehliadania podstránok, či skrolovania webu. Skúste sa vžiť do pozície návštevníka webu a prehliadajte si váš web pozorne. Treba si zároveň dať pozor na prekrytia vyskakovacích okien.

3. Obsahové chyby
Poslednou skupinou chýb, ktorým sa chcem v tomto článku venovať, sú obsahové chyby a nedostatky. Podobajú sa veľmi s UX chybami, nakoľko môžu odradiť návštevníka od konverzie.
Nepreložené texty
Vo veľa prípadoch sme sa stretli s tým, že klient nemal na stránke preložené texty, či tlačítka. Mohlo to pochádzať z iných jazykových mutácií, ktoré mal na stránke. Je to chyba, ktorá takisto môže znížiť dôveryhodnosť stránky. Stretli sme sa už aj s tým, že klient používal cenník v českých korunách aj pri slovenskej mutácii stránky.
Keď chýbajú recenzie
Veľa webov nemá na stránke pridané recenzie spokojných zákazníkov, hoci napríklad majú dobré recenzie na Google My Business. Je to škoda, že sa značka nepochváli spokojnou klientelou aj na svojej stránke. Práve to by mohlo presvedčiť nových návštevníkov o tom, aby na webe nakúpili, či vykonali inú konverziu.
Veľmi pekne to majú spravené na stránke Leaf Academy, kde ukazujú reálne recenzie od reálnych ľudí.
Nevyplnené “O nás”
Ako zvýšiť dôveryhodnosť stránky a ako povedať návštevníkovi svoj príbeh? Výbornou sekciou na to je podstránka “O nás”, ktorá má slúžiť práve na to. Užívateľ sa v nej môže dozvedieť, kto stojí za biznisom a aký je za ním príbeh.
Ako príklad by som uviedol stránku StartLab.

Majú tam vysvetlené, čomu sa StartLab venuje, ako vznikol a aké hodnoty vyznávajú.
Výhody oproti konkurencii
Väčšina užívateľov predtým, ako si vyberie spomedzi konkurencie, potrebuje viac informácií k svojmu rozhodnutiu. Nie je nič lepšie, ako mu to povedať rovno na vašom webe. Je tam priestor na to, aby ste užívateľa informovali, prečo si má vybrať vás a nie konkurenciu. Ak máte konkurenčnú výhodu, určite ju treba spomenúť. Môže ísť napríklad o nízke ceny, veľa spokojných klientov, rýchlosť dodania produktov, či široký sortiment.
Nepravdivé informácie (termín dodania, vlastnosti produktu)
V neposlednom rade je dôležité, aby ste na svoj web pridávali len pravdivé informácie. Často sa nám stáva, že majiteľ webu uviedol na webe nepravdivé informácie. Môže ísť napríklad o termín dodania produktov, ktorý nie je možné dodržať, zavádzajúce zľavy či vlastnosti, ktoré sa nevzťahujú na daný produkt.
Akú chybu z článku ste našli na svojom webe?


